
이번 포스팅에서는 노션 다이어리만들기의 마지막 입니다.
사실 크게 중요한건 없고, 취향껏 사용하는 부분이라
간단하게 사진 위주로 설명해보도록 하겠습니다.
1. 데이터베이스 내의 템플릿

새로만들기로 페이지를 추가를 하게 되면,
속성값이 전부 비어있는 빈 페이지인데요,
여기저기 페이지를 왔다갔다 하거나
매번 속성을 선택하는 수고를 줄이기 위해,
데이터베이스 내의 기본 속지, 즉 템플릿을 만들어봤습니다.
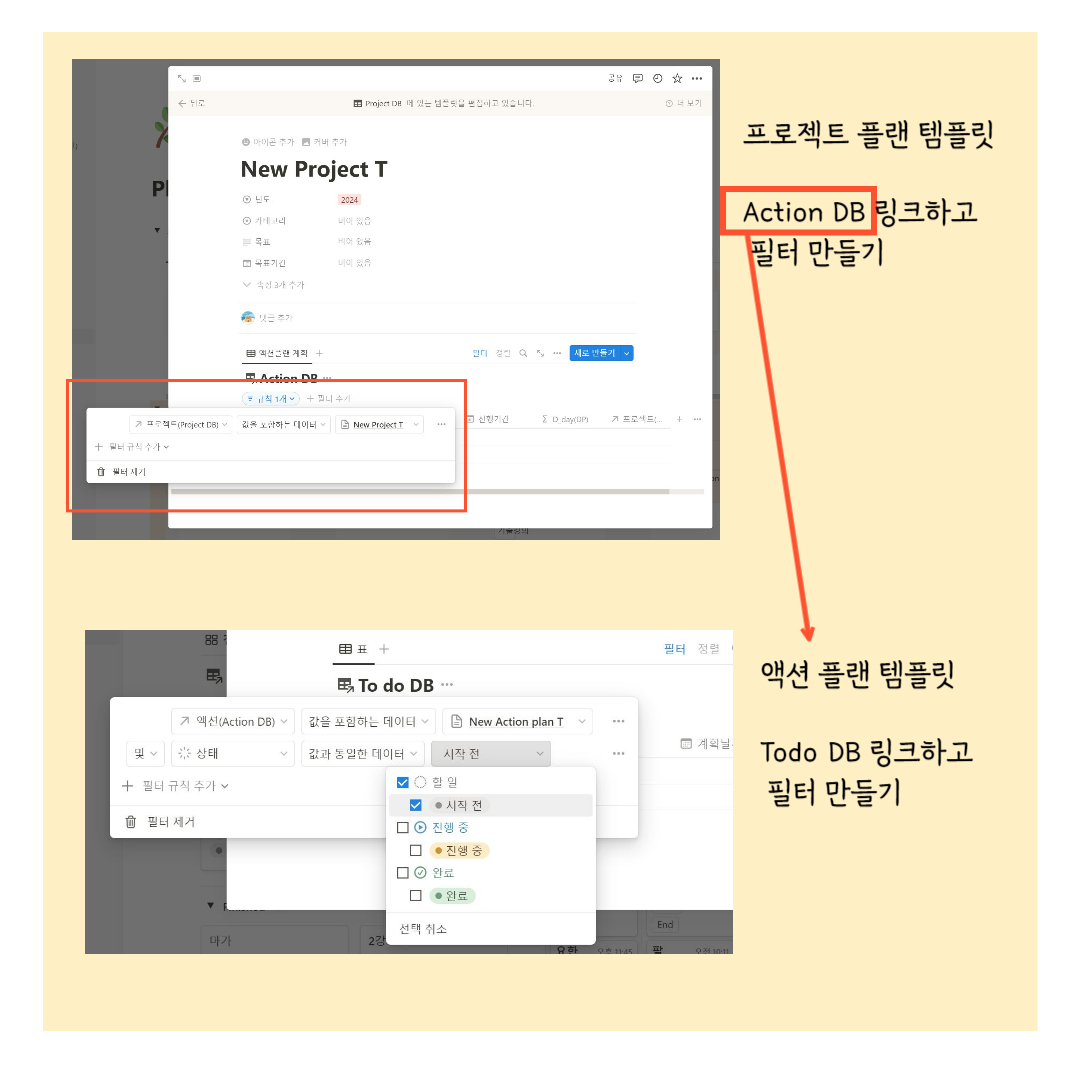
위의 첫번째 사진은 프로젝트DB의 템플릿인데요,
기본이 될 제목을 적어주고,
내용 부분에는 액션 플랜DB를 링크해서
프로젝트를 계획하고 바로 액션플랜도 계획할 수 있도록 하겠습니다.
그리고 고급필터를 만들어주는데,
이 필터는 "데이터를 걸러서 보기"의 기능이 아니라
새로만들기를 했을때, 필터링 한 값이
채워진채로 만들어지게 하는 기능입니다.
사진으로는 설명이 어려운데, 필터를 저렇게 걸어두고
하단의 새로만들기를 클릭하면,
관계형의 값과, 상태 값이 채워진 페이지가 나타나는
것을 확인 할 수 있습니다.
액션플랜 템플릿도 마찬가지로
todo 데이터베이스를 링크하고
원하는 속성이 바로 표시되도록 필터를 만들어줍니다.
2. 오늘/ 이번주 할일 계획 하기

프로젝트를 만들고 액션플랜을 세운 후
todo 데이터베이스에 값을 입력하면
todo 리스트에서 내역을 볼 수 있습니다.
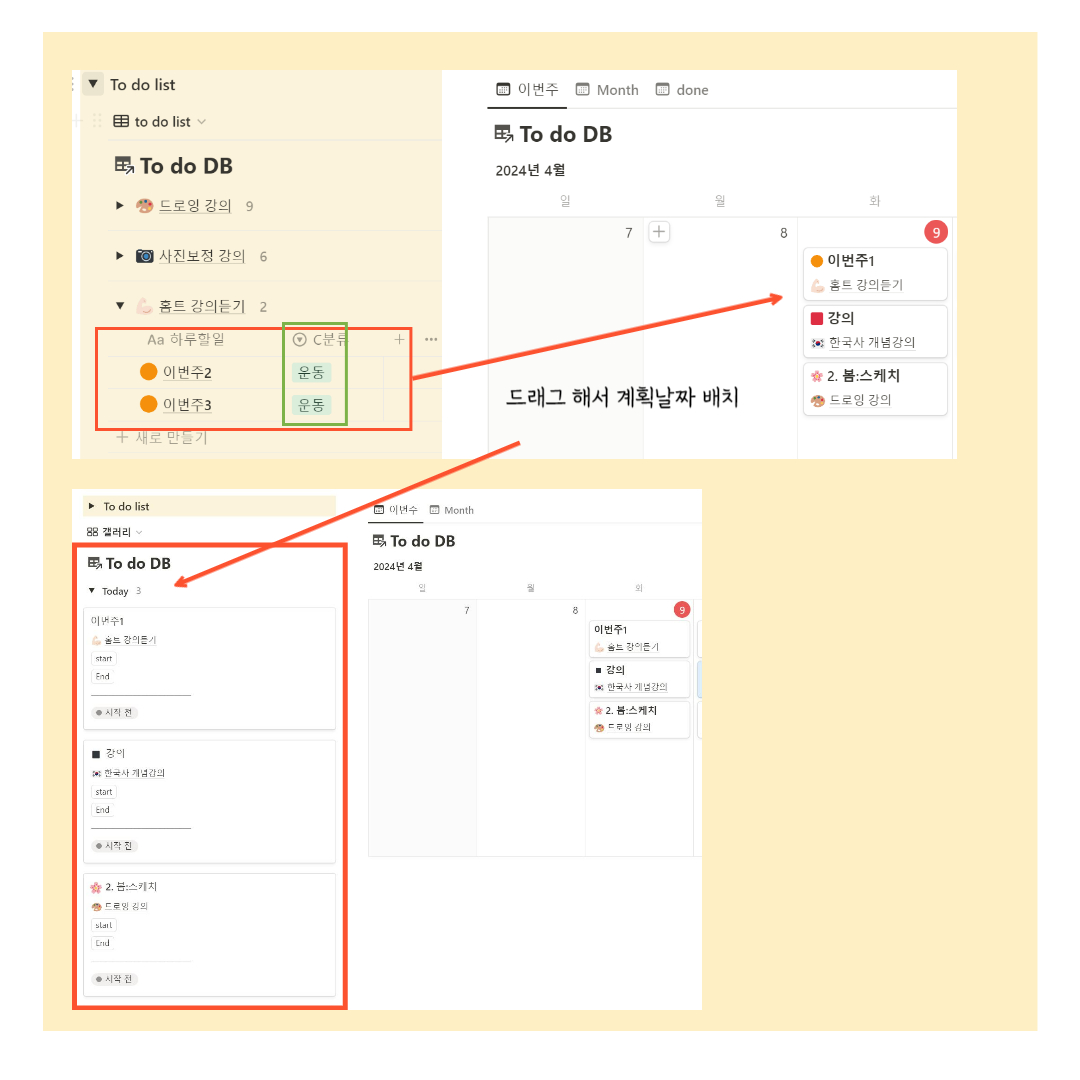
위의 사진은 보기 형태를 다르게 한 todoDB를
세가지 형태로 보기좋게 배치 한 뒤
한 뒤 필터를 걸어 원하는 값만 표시되도록
해뒀습니다.
리스트의 할일을 드래그 해서 캘린더로 옮기면,
그 날짜가 오늘일 경우(오늘 필터)
하단의 갤러리 보기 형태로 표시됩니다.
미리 계획을 해두고, 매일 확인할때는 이 부분을
확인한 후 start 버튼으로 계획을 실행하면 됩니다.
3. 하루의 시간. 타임트래킹

하루의 시간을 어떻게 썼나 보기 위해서는
노션캘린더를 연동해서 보도록 하겠습니다.
시작시간, 종료시간으로 나눠진 각각의 필드로는
타임트래킹이 되지 않아서,
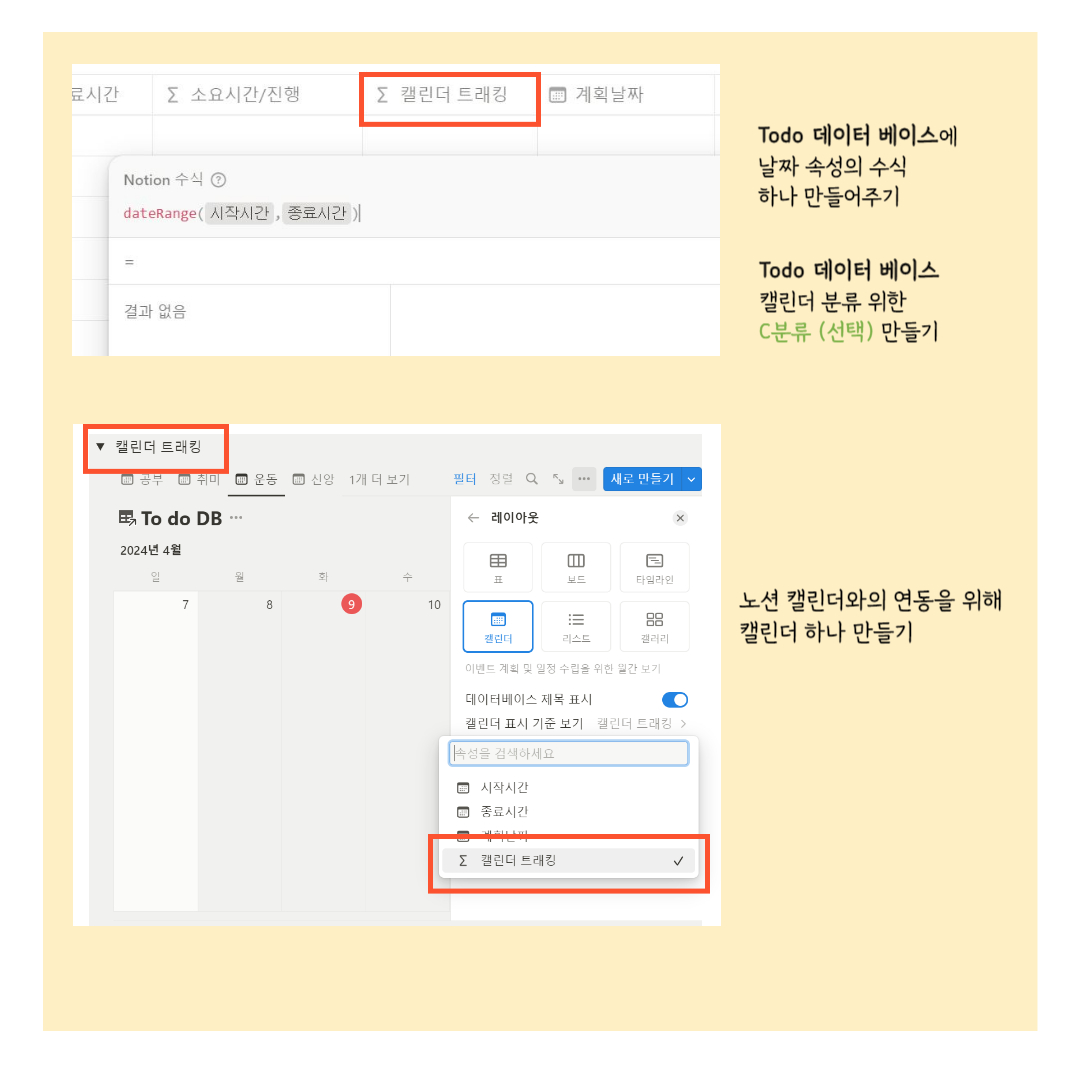
todo DB에 날짜속성의 수식 하나 만들어줍니다.
dateRang는 두 날짜 사이의 기간을 반환해주는
수식입니다.
Stat와 End 버튼을 통해서 시작시간과 종료시간을
체크하면, 그 사이의 기간이 표시됩니다.
필드 값을 확인하기 보다는 타임트래킹용이므로
그냥 이런게 있구나 하고 넘어가면 될 것 같습니다.
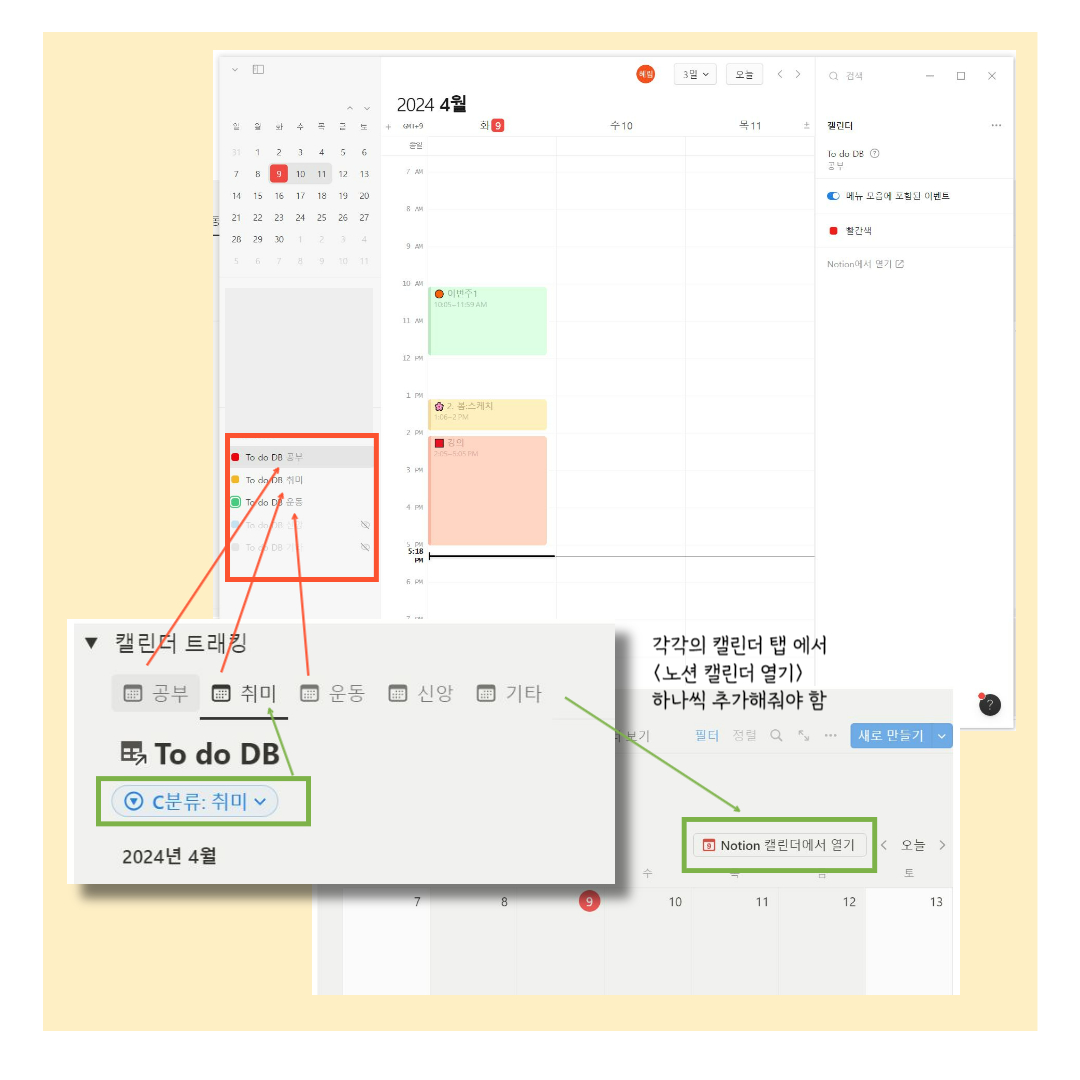
암튼, 대충 구석에 타임트래킹을 위한 캘린더를
하나 만들어줍니다.
노션 내에서는 확인 할 일이 없는데,
굳이 만들어주는 이유는
노션 캘린더 보기 형태에서
<Notion캘린더로 열기> 버튼을 눌러줘야지
캘린더 앱에 데이터베이스가 등록이 되기 때문입니다.

노션 캘린더의 장점은,
캘린더를 복제하면 각각의 캘린더로 등록이 됩니다.
따라서 일상의 영역에서 색깔을 다르게 구분해서
시간 체크를 하고 싶다면,
원하는 만큼 캘린더를 복제 한 후에 사용하면 됩니다.
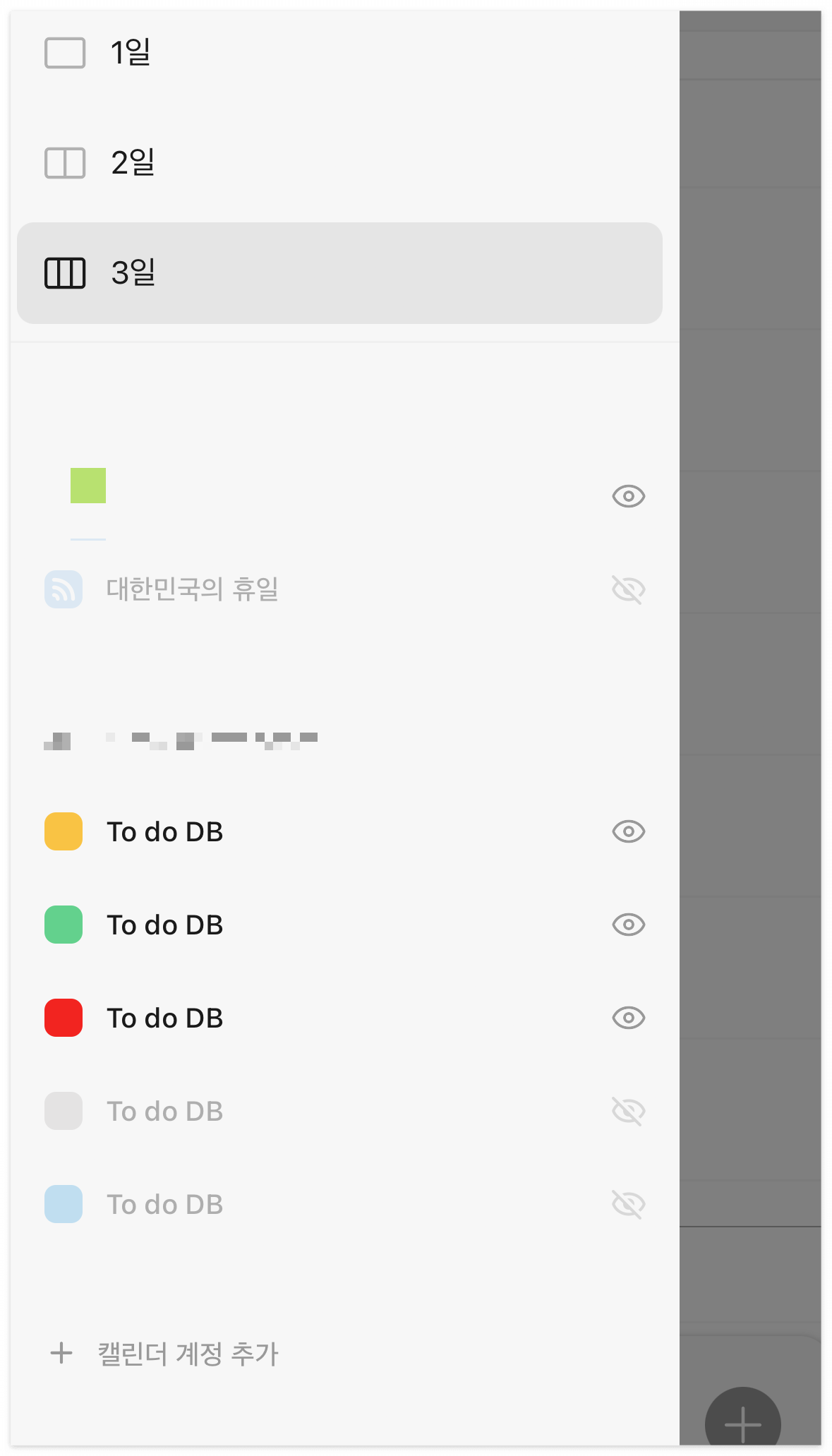
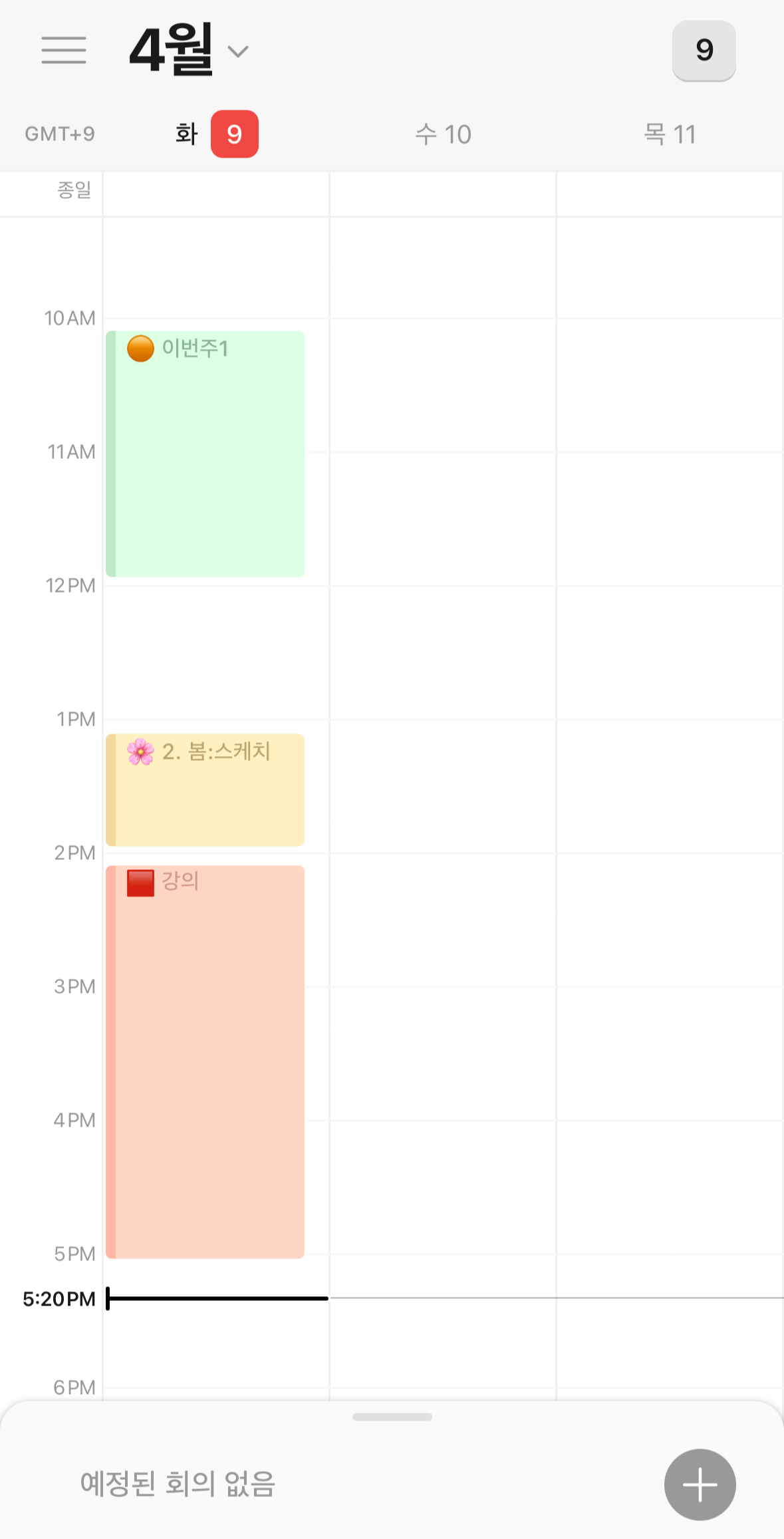
3. 핸드폰 노션캘린더 앱에서의 확인


한가지 아쉬운 점은 핸드폰의 캘린더 앱에는
데이터베이스 제목만 표시되고, 이름이 나오지 않습니다.
그리고 핸드폰 앱에서는 월간보기도 없고
이래저래 불편한 부분이 있지만,
저는 일단 시간계획 확인용으로만 써보려고 합니다.
이 외에도 모바일에서도 보기 편하도록 레이아웃을
조정한 페이지나, 버튼들을 만들어서 써 볼 생각인데,
그리 어렵진 않으니 포스팅 계획은 없습니다.
노션 공부를 더 열심히 해보고, 다음 포스팅에서는
조금 더 유용한 템플릿을 만들어보도록 하겠습니다.
감사합니다.
'AI 배우기 > 노션' 카테고리의 다른 글
| 노션 배우기 기초 : 관계형, 롤업 (3) | 2024.09.26 |
|---|---|
| 노션 다이어리 템플릿 제작 (2) (0) | 2024.04.08 |
| 노션 다이어리 템플릿 제작(1) (0) | 2024.04.08 |
| 노션을 노션답게 (1) | 2024.04.06 |



댓글